Widget for My Website to Upload Files
Wondering how to let your website visitors upload file attachments to your WordPress forms?
Giving users the power to upload documents and media to your WordPress site tin can make information technology way easier for you lot to collect the information you demand.
In this article, we'll show you lot how to easily create a WordPress file upload form using the WPForms form builder plugin.
Click Here to Brand Your File Upload Form Now
Hither'southward a table of contents with all the necessary steps for uploading documents to WordPress using WPForms:
- Install WPForms on Your WordPress Site
- Add together a New Class Using WPForms
- Customize the File Upload Form
- Switch to the Classic Fashion File Upload Field (Optional)
- Customize Your File Upload Form Settings
- Configure Your File Upload Form'south Notifications
- Configure Your File Upload Form'south Confirmations
- Add Your File Upload Form to Your Website
- View The Files
Why Use a WordPress File Upload Field on Your Forms?
Depending on the type of data you want to collect on your form, using a file upload field is one of the best ways to make it easier for yous to become more info from your users chop-chop. And, making forms easier to fill out helps reduce your form abandonment rate so your site can generate more than revenue.
WPForms is the best WordPress Form Builder plugin. Get information technology for gratis!
You lot might demand to add a file upload field to your WordPress forms so users tin upload documents to WordPress besides as other types of files and media as they submit their forms to yous.
Here are some of the most common situations where you lot might desire to allow users to upload a file through your contact class:
- Job awarding forms so applicants can attach their resume files
- Pictures equally epitome files for a contest or for employ if using a giveaway plugin
- User submitted content forms so users tin can attach a blog postal service or image they want to share (WordPress frontend file upload)
- Client services forms and so clients can attach their spreadsheet or project spec document
- Customer back up forms so customers can attach documents to provide additional data
- Audio clips for you lot to playback during your podcast
- CSV file uploads and then visitors can send you orders or timesheets
- File upload forms with a Stripe field so you can accept documents and payment together
- Order forms or sponsor forms where you want to require payment with the file upload
- User-submitted videos on an event registration form and so you take content to play at your event (groovy for weddings, anniversaries, and fundraisers.)
- Works great with WooCommerce plugins.
And this is but the commencement of what your WordPress file upload form plugin tin do.
Luckily, the WPForms is one of the easiest to use WordPress file upload plugins and makes it piece of cake for your site visitors to upload all kinds of file types to your contact forms, including but not limited to:
- Documents (.doc, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Audio (.wav, .mp3, and .mp4)
Then if you were asking yourself how to add a document to WordPress, WPForms is the perfect way to practise just that.
For WordPress security reasons, the default file types that can be uploaded are limited. Here's how to allow additional file upload types to your forms, including Adobe Illustrator file uploads.
And then, let's get alee and check out how to add the file upload field to your WordPress contact grade.
How to Create a WordPress File Upload Grade
Follow these steps to set upwardly your online file upload class.
Prefer written instructions? Bank check out the steps below:
Step 1: Install WPForms on Your WordPress Site
The first thing y'all'll demand to do is install and activate the WPForms plugin. Creating a WordPress contact form with a file upload field is extremely piece of cake with WPForms.
To become WPForms, head over to WPForms' pricing page and purchase a plan (you need WPForms Pro or higher up plan to get the file upload template).
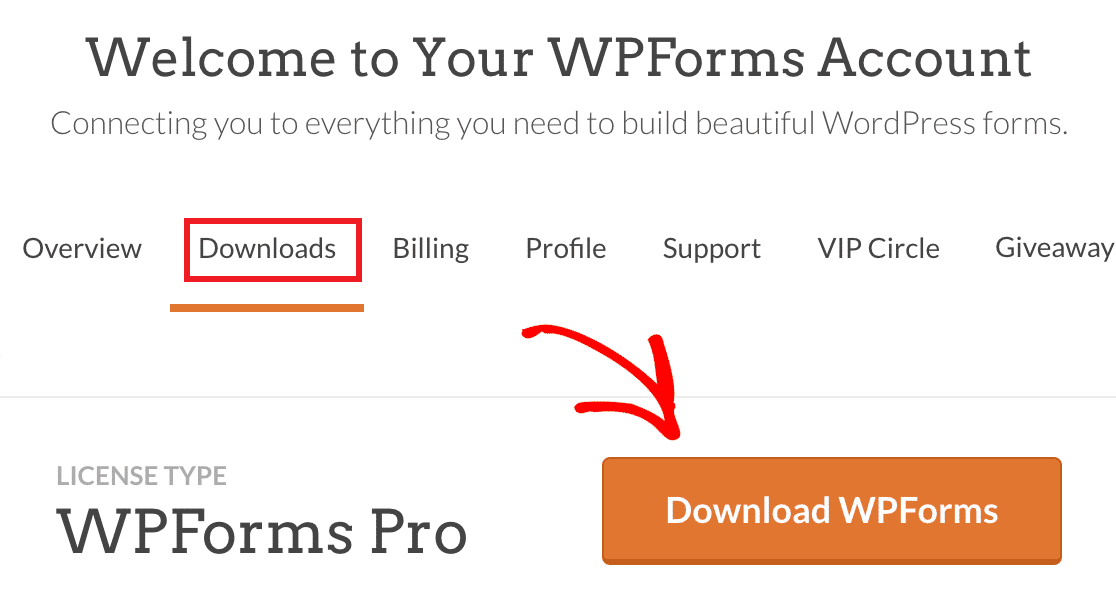
After y'all've registered your business relationship and purchased the plan, click on the Downloads tab on the top of your WPForms business relationship area. And so, printing the Download WPForms button.

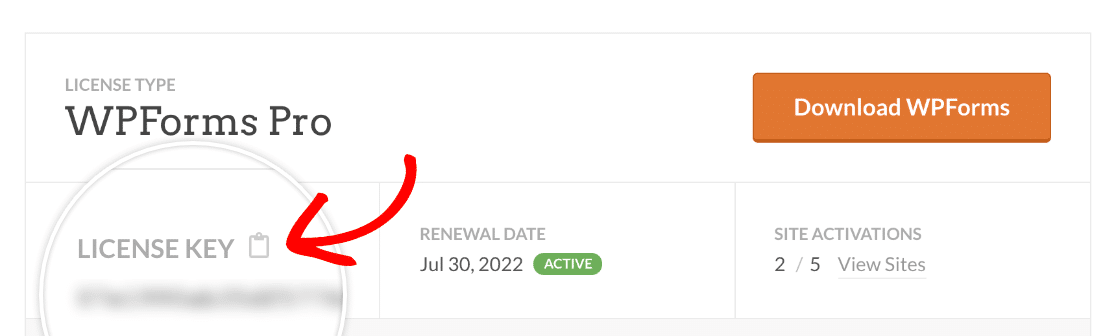
While you're on this page, also make sure to re-create the license fundamental. Y'all'll need this soon in i of the steps below.

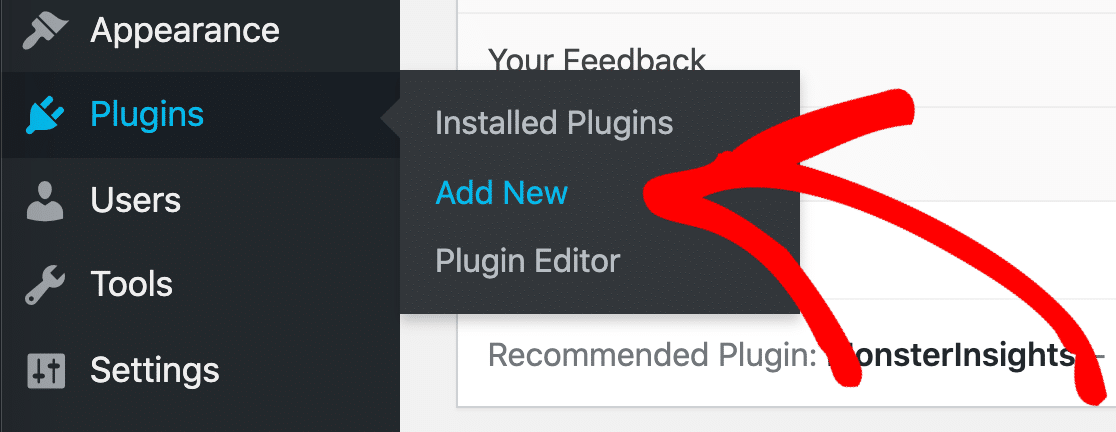
When the file has downloaded, open up your site's WordPress business relationship dashboard and click on Plugins » Add together Newfrom the left-hand menu.

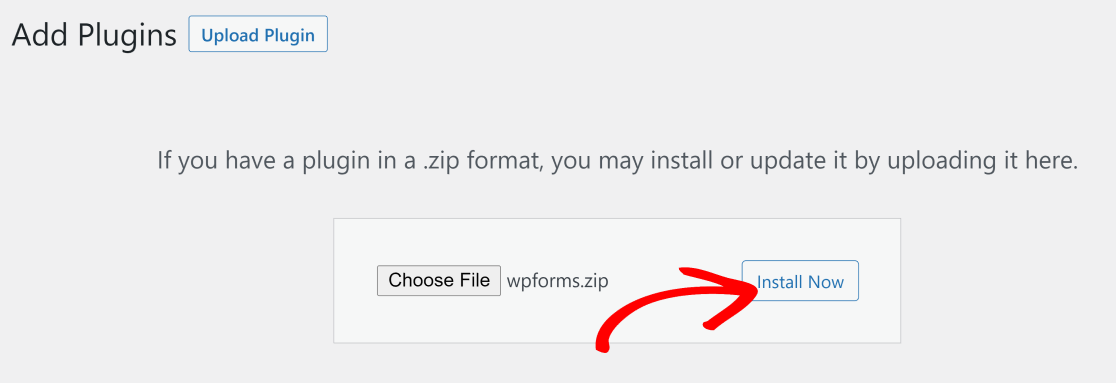
So, click on Upload Pluginand press the Choose File button. Find the downloaded WPForms zip file inside your directory and then press the Install Now push.

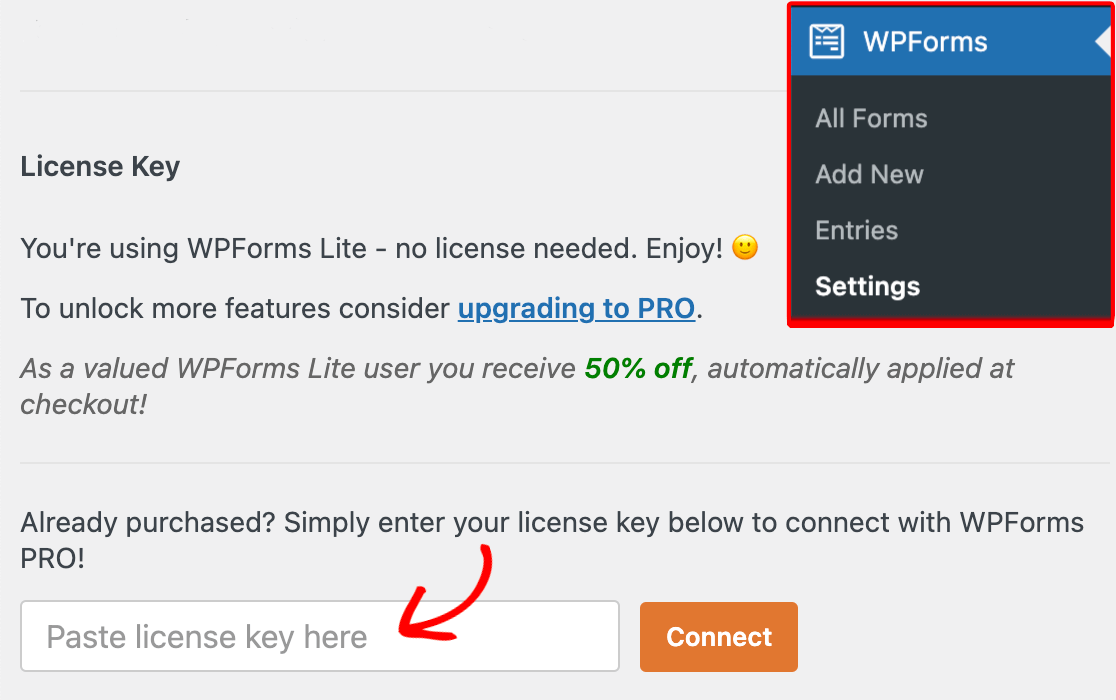
Actuate the plugin once information technology's installed. You'll at present run across WPForms added to the left hand console of your WordPress site. Click on WPForms » Settings.Now, in the License Cardinal field, re-create and paste the WPForms license key that you establish earlier.

Now, we can begin creating our file upload form.
Step 2: Add a New Form Using WPForms
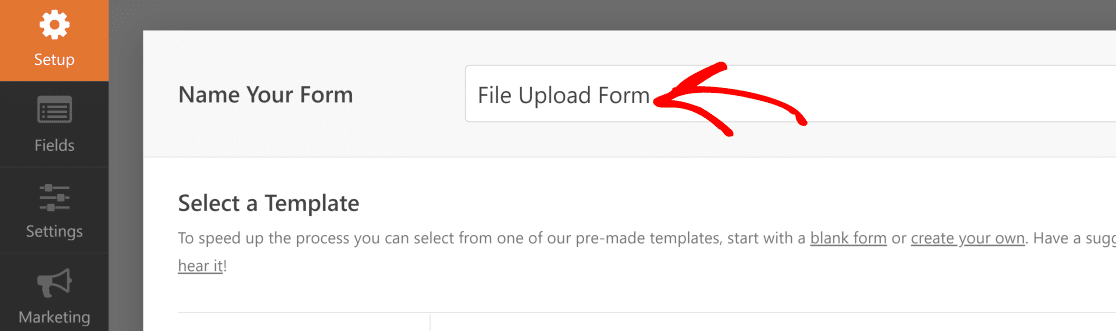
Next, become to your WordPress dashboard and click on WPForms » Add New in the left-hand panel to create a new form and name it whatever you'd like.

At present, nosotros'll utilize 1 of WPForms' pre-built templates to make our file upload form.
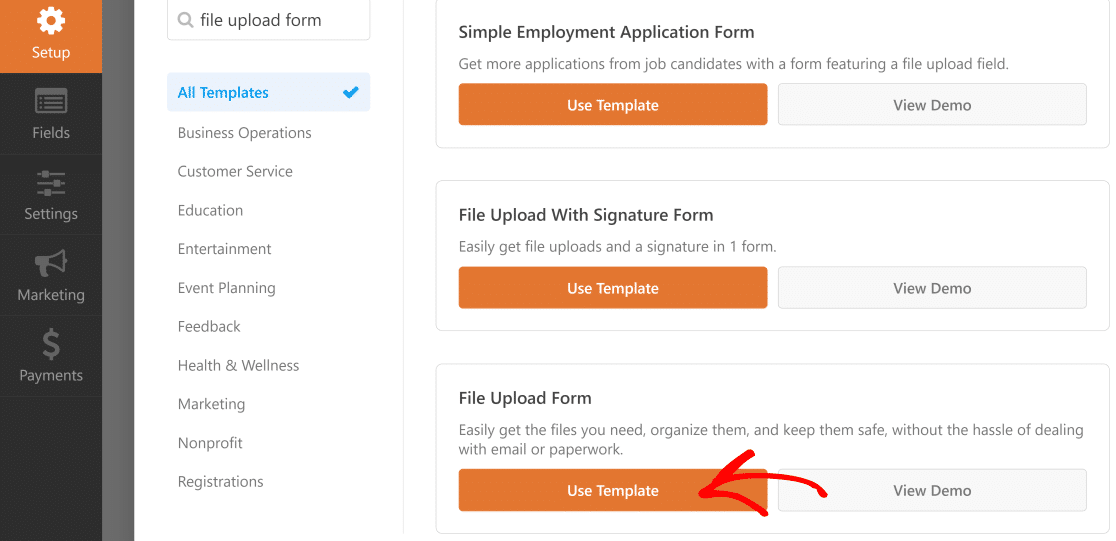
Scroll downwardly and blazon in "file upload form" in the template search field. When this template appears in the results, move your cursor over it and press Use Template.

Now, WPForms will populate a pre-built File Upload Course and display the drag and drop architect.

At present, we tin customize our WordPress file upload form until information technology looks exactly how we want it to.
Step 3: Customize the WordPress File Upload Form
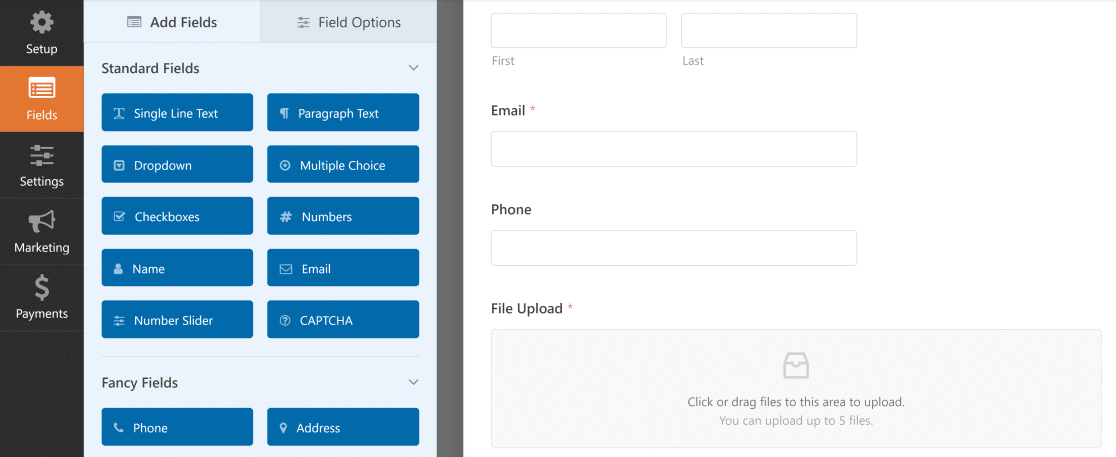
Here, you can add additional fields to your contact class by dragging them from the left-hand panel to the right-hand panel. For instance, you can add together a payment field if you desire to crave payment on your file upload forms.
With the File Upload Form template, you'll already accept the Proper noun, Email, Phone, File Upload, and Additional Comments fields.
Click on whatever of the class fields to make changes. You tin likewise click on a class field and elevate information technology to rearrange the order on your contact form.
You tin likewise add the File Upload field to whatever WordPress form you create. Just drag the File Upload form field, constitute nether Fancy Fields, from the left-hand console of the Form Editor to the right-mitt panel.

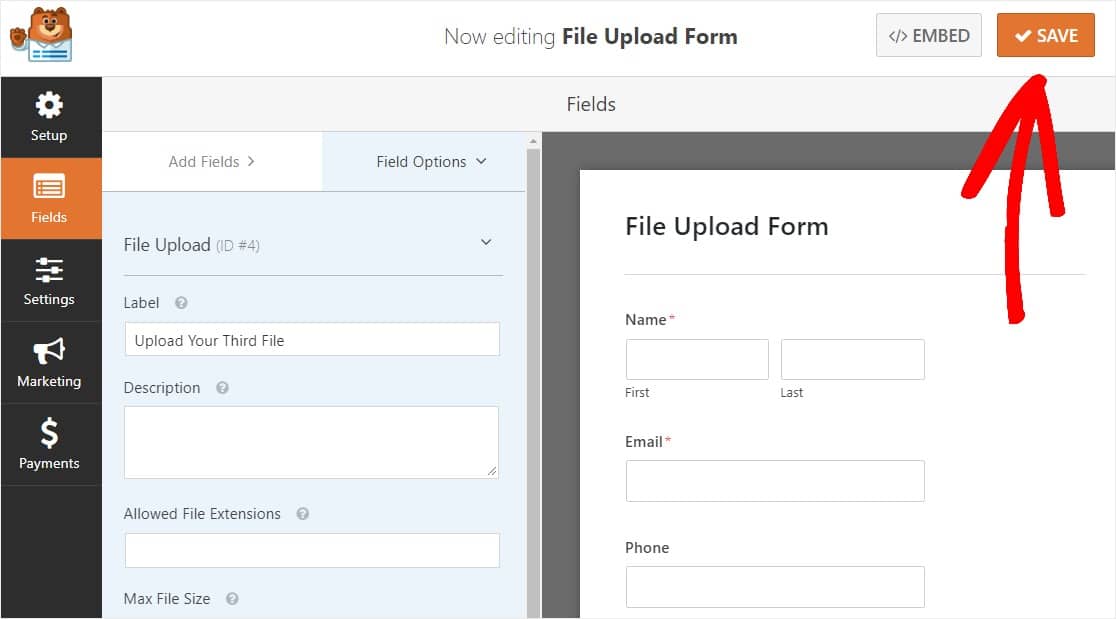
You tin can click on the File Upload field and besides change the:
- Characterization — Proper name the form field so your site visitors know what it'due south for.
- Clarification — Add a description explaining details to users. For example, if you only want people to upload an paradigm, tell them that.
- Immune File Extensions — If y'all want to restrict the types of files that can be uploaded to your WordPress class, put them here, each separated by a comma
- Max File Size — Specify, in megabytes, the max size file y'all'll allow users to upload. If y'all get out this blank, WPForms will default to the maximum size limit that's allowed by your web host. If yous need to increase it, meet this tutorial on how to increase the maximum file upload size in WordPress.
- Required — If y'all want to require that users upload documents to WordPress before they can submit their course, select this checkbox.
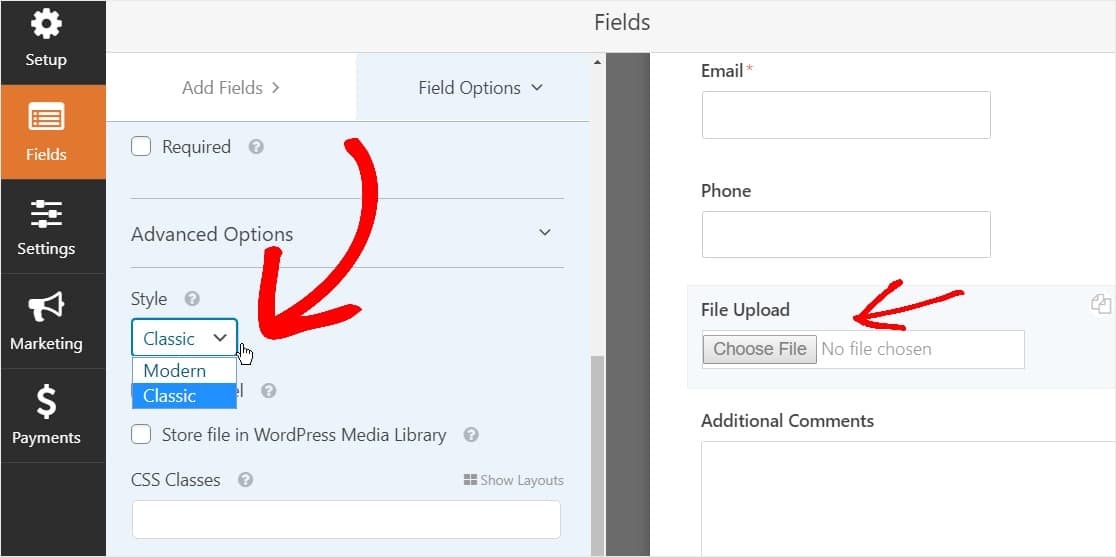
- Style — Y'all can switch between the default Mod style (recommended) and the Archetype style (which nosotros'll cover in-depth during the adjacent step)
Wondering where these file uploads will be stored?
By default, all files uploaded past users are stored in the WPForms folder inside the Uploads directory of your site. To make things easier, you tin can also shop these files in your WordPress Media Library past selecting the Store field in WordPress Media Library checkbox nether Advanced Options.

You lot can likewise make forms look nifty by following the steps in our post on how to create a multi-step form in WordPress. Merely for the sake of this tutorial, we'll stick with a unmarried folio.
Step 4: Switch to Classic File Upload Field (Optional)
This stride is optional and not more often than not recommended. Merely, if you'd like to change the mode of the File Upload field from the default Modernistic style to the Classic style featuring an 'Cull Now' button, head to Advanced Options » Styleand click on the Dropdown to selectArchetype.

Switching back to the Classic style might exist a adept pick:
- You or your users adopt a 'button' manner File Upload field
- You lot adopt a more compact File Upload field (and you lot're but accepting 1 file)
Simply keep in mind the Classic File Upload fashion only accepts 1 upload per field. You'll need to add another File Upload field to accept multiple uploads on your course if you're using the Archetype way.
To make your class appear clutter free, you'll want to enable conditional logic on the 1st classic File Upload field before you add together those other fields. That mode, those extra File Upload fields won't show up on your class unless a user needs them.

Each Classic way of the File Upload field allows users to upload merely one single file. To learn how to add multiple file uploads with the Classic style uploader field type, read on. If but 1 file upload field works for you, you tin can skip the next pace.
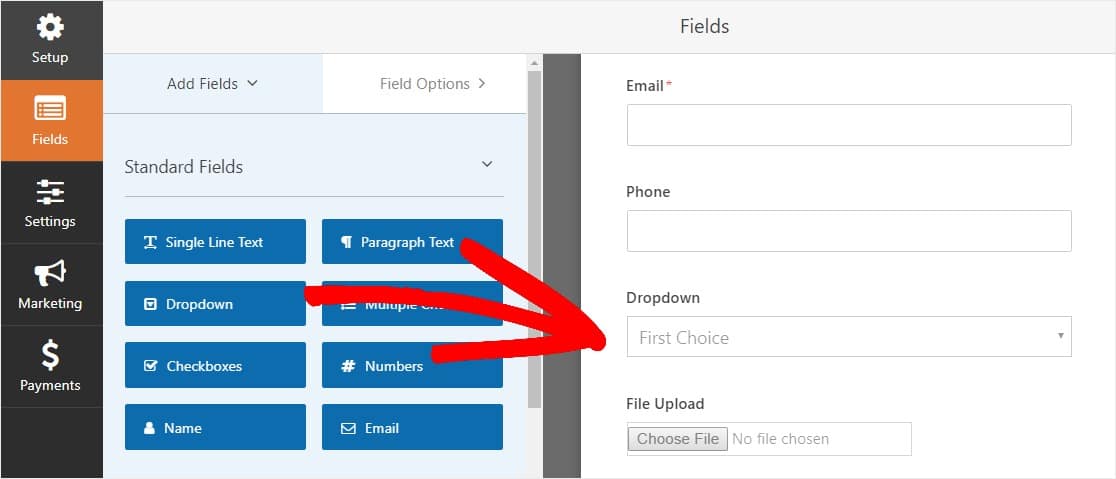
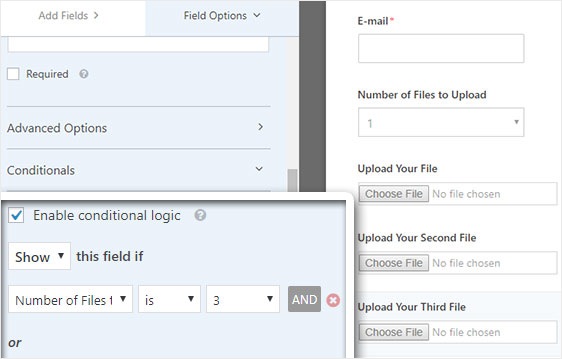
To enable condition logic on a Classic mode Field Upload field, drag a Dropdown field from the left-mitt panel to your form, only in a higher place the file upload field. (This will piece of work with any number of Upload File fields, only for the sake of this example we'll do 3.)

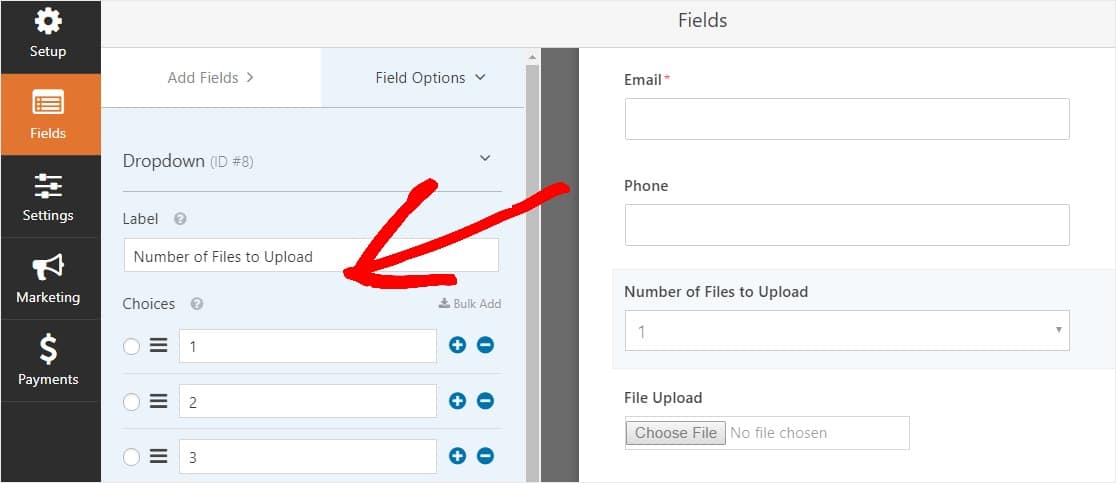
Now click on the dropdown field to see the Field Options on the left panel and edit the Dropdown field label to say Number of Files to Upload and the Choices to say 1, ii, and three.

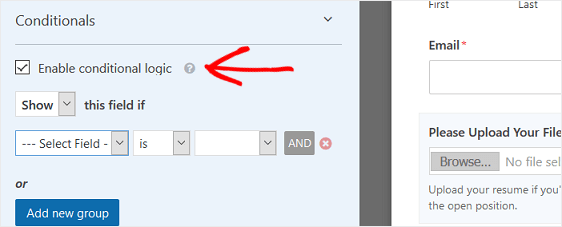
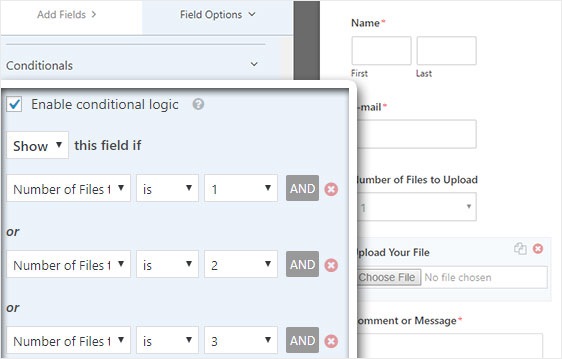
After that, click on the File Upload field and in the options, scroll down to and expand the Conditionals tab in the left-hand panel. And then, select the checkmark for Enable conditional logic.

Customize the provisional logic of the File Upload field just like the screenshot below:

Keep in listen that new fields are added by clicking the Add together new group button, which applies the OR logic. If you demand more details about using the OR logic, read our guide on how to use And OR conditional logic.
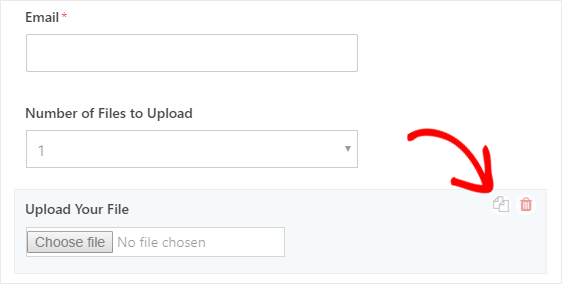
The side by side step is to duplicate this File Upload field.
On your form, click on the duplicate icon on the right-hand side of the File Upload field.

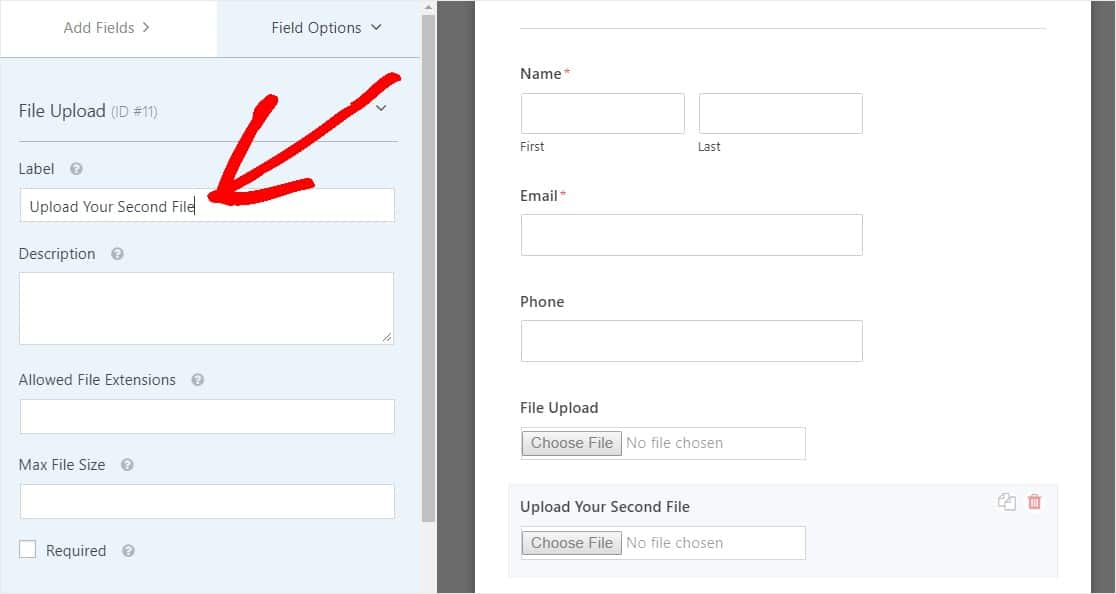
In the left-hand panel, alter the label of the new File Upload field to Upload Your Second File.

Now configure the provisional logic for this new field but like the screenshot below. The only change from the above step is that we removed the first action where it says the Number of Files to Upload is 1.

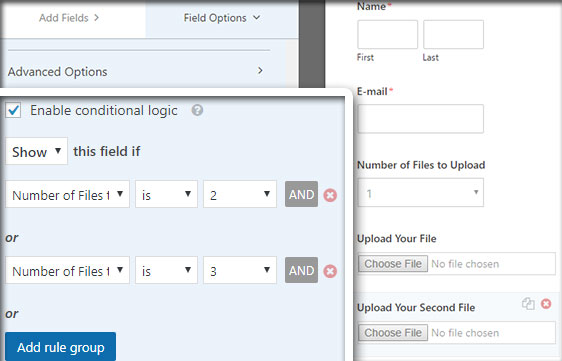
At present, duplicate the 2nd file upload field by clicking the icon and changing the label to Upload Your Third File.

Configure the provisional logic field merely like the screenshot beneath. We'll only keep the last field where it says the Number of Files to Upload is 3.

Once you are done customizing your form, click Save in the top correct corner of your screen. You've just added multiple file upload fields to your form.

And so as you can see, in most cases you'll want to employ the Modernistic fashion to accept multiple file uploads.
So now that you have the right amount of file upload fields on your course (be information technology but 1 or multiple), you're fix to configure your form's settings.
Footstep five: Change Your File Upload Form Settings
Y'all tin easily change the settings for your WordPress contact form with attachments. To beginning, become to Settings » Full general.

Here you can configure the following:
- Form Proper name— Change the name of your course hither if you'd like.
- Grade Clarification — Give your form a description.
- Submit Button Text — Customize the re-create on the submit button.
- Spam Prevention — Stop contact class spam with the anti-spam feature, hCaptcha, or Google reCAPTCHA. The anti-spam checkbox is automatically checked on all new forms.
- AJAX Forms — Enable AJAX Multi Upload with no WordPress folio reload.
- GDPR Enhancements — Y'all can disable the storing of entry information and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. Check out our pace-by-step instructions on how to add together a GDPR agreement field to your simple contact grade.
And when y'all're done, click Relieve.
Footstep 6: Configure Your Form'south Notifications
Notifications are an excellent style to know when someone submits one of your file upload forms.
And, unless y'all disable the notification characteristic, you'll go an email notification whenever someone submits a class on your site.

To get an e-mail bulletin when someone completes your form, you'll need to ready class notifications in WordPress and provide your electronic mail accost.
As well, if you use smart tags, you lot can transport a personalized notification to your site visitors once they finish your form to permit them know you received it. This assures users their form has gone through properly, along with their file upload.

For more on this, bank check out our footstep by stride guide on how to send multiple form notifications in WordPress.
In addition, y'all have the selection to easily brand your notification emails by adding your logo or whatsoever epitome you choose in the custom header image area. The logo/image y'all choose volition evidence up at the summit of e-mail notifications like the WPForms logo below.

Note: Then since file attachments can ofttimes injure email deliverability, WPForms doesn't attach your user's files in notification emails. Instead, nosotros ship the file uploads via e-mail equally links.

Step 7: Configure Your File Upload Form Confirmations
Course confirmations are ways to take action immediately (and automatically) after your user has submitted data to your form. For extra help with this step, check out our tutorial on how to setup course confirmations.
There are 3 different kinds of confirmations in WPForms:
- Message — This is the default confirmation blazon that appears after someone hits submit on your form, and it'south customizable. So if visitors were originally wondering how to add a document to WordPress and so saw a confirmation message, they tin balance bodacious yous've received it.
- Display Page — Automatically send users to any mail or page on your site like a thank you page
- Redirect — Useful if you want to take the user to a dissimilar website or specialized URL for more than complex evolution.
So allow's encounter how to ready a simple grade confirmation in WPForms and then y'all tin customize the success message site visitors will see when they submit a form on your site.
To start, click on the Confirmation tab in the Form Editor under Settings.
Next, select the type of confirmation type you'd like to create. For this example, we'll select Message.

And then, customize the confirmation message to your liking and click Save when you're done.
Now you're prepare to add your form to your website.
Stride 8: Add together Your File Upload Form to Your Website
Afterward yous've created your form, you demand to add it to your WordPress site.
And WPForms lets you add your forms to multiple places on your WordPress website including your pages, blog posts, and sidebar widgets.
So let's take a look at the most common placement pick: page/mail service embedding.
To begin to embed your file upload form, create a new page or mail in WordPress, or get to the update settings on an existing one. Later that, click inside the offset block (the blank expanse below your page championship) and click on the Add WPForms icon.
![]()
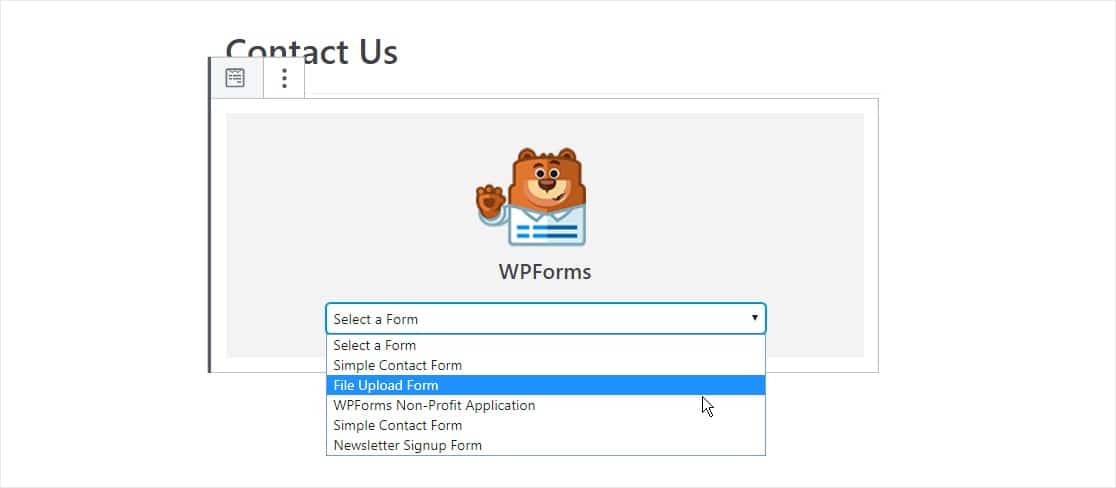
Now, the WPForms widget volition appear inside of your block. Click on the WPForms dropdown and selection the course you lot've already created that y'all want to insert into your page. So select your file upload form.
You lot're one step close to creating the perfect upload page in WordPress.

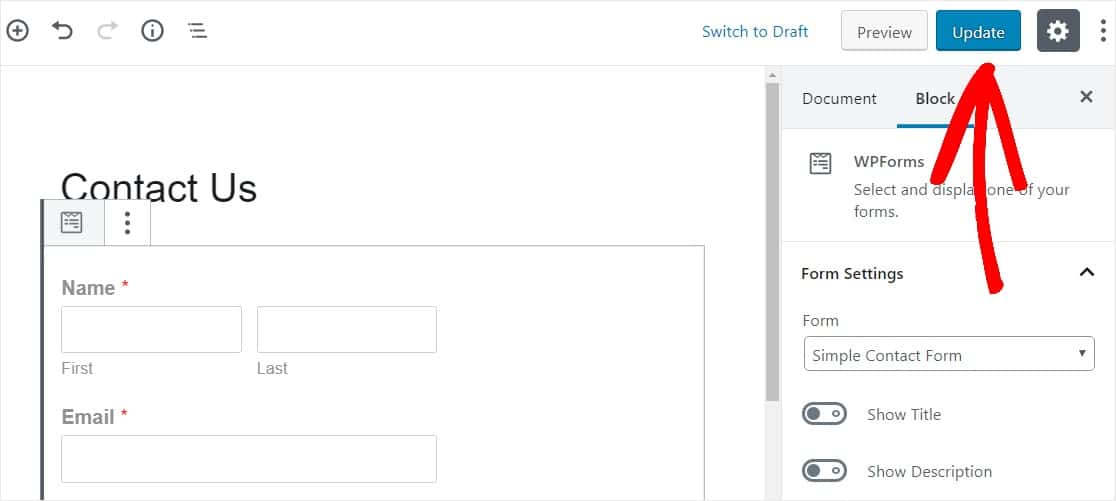
Next, click on the blue button in the top right that says either Publish or Update, and so your form will appear on your website.

That'southward it! Your file upload class is now on your website.
Step ix: View The Files
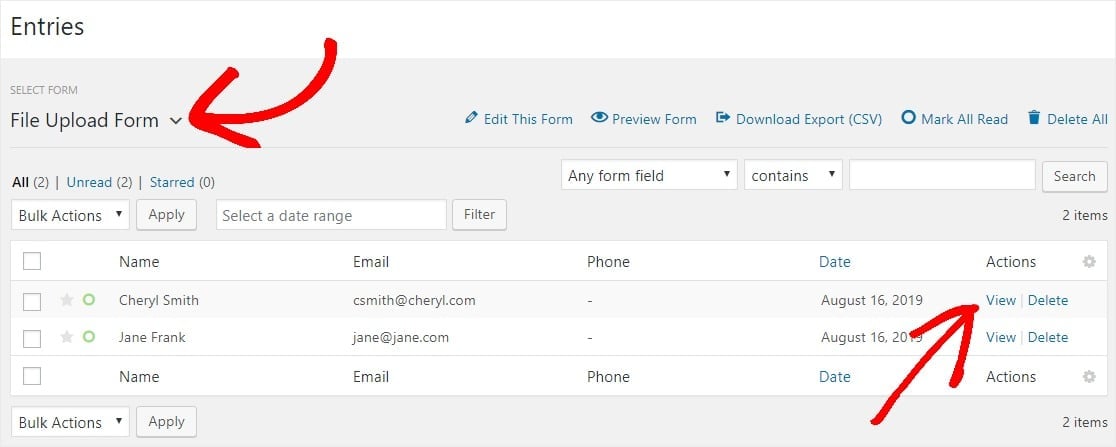
WPForms stores each form submission as an entry. To view uploaded files, go to WPForms » Entries.
And from in that location, select the right form from the dropdown bill of fare and click on View.

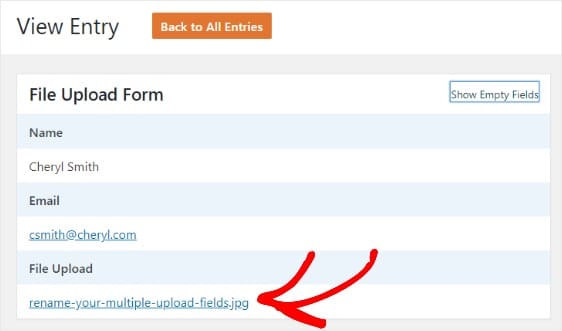
Side by side, right click the file to download the file, or click to view it in your browser.

Better all the same, the WPForms WordPress plugin has tons of addons you can install so you can do more with your files. For example, you tin employ our Zapier addon to automatically save all file uploads to:
- Google Drive
- Dropbox
- and many other cloud storage services.
Click Hither to Brand Your File Upload Form At present
And there you have it! You now know how to create a file upload form with a WordPress plugin.
Side by side, Create a File Upload Widget in WordPress
If you lot want to allow site visitors to upload files straight to your website, be sure to bank check out our helpful guide on how to create a WordPress file upload widget.
So what are you waiting for? Get started with the easiest-to-use WordPress form builder plugin today. WPForms Pro includes a free file upload feature and gratis file upload course and offers a 14-day money-back guarantee.
And don't forget, if you lot like this article, then please follow usa on Facebook and Twitter.
Source: https://wpforms.com/how-to-create-a-file-upload-form-in-wordpress/

0 Response to "Widget for My Website to Upload Files"
Enregistrer un commentaire